【WordPressテーマ】「Lightning」の文字サイズを変更する方法

「WordPress(ワードプレス)」のテーマ「Lightning(ライトニング)」で構築したWEBサイトをスマホで見たときに記事タイトルや見出しの文字サイズが大きく、本文が小さい印象だったので変更してみました。
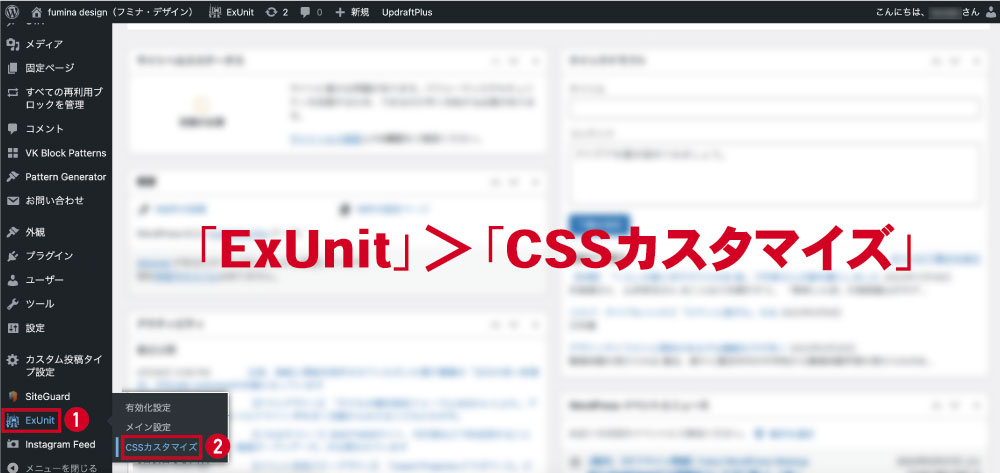
「ExUnit」の設定欄「CSSカスタマイズ」に記述
左メニューの下の方に「ExUnit」の項目があり、さらにその中に「CSSカスタマイズ」という設定欄があります。

デフォルトだとまっさらな状態になっているので、そこに「テキストサイズ」をCSSで指定していきます。
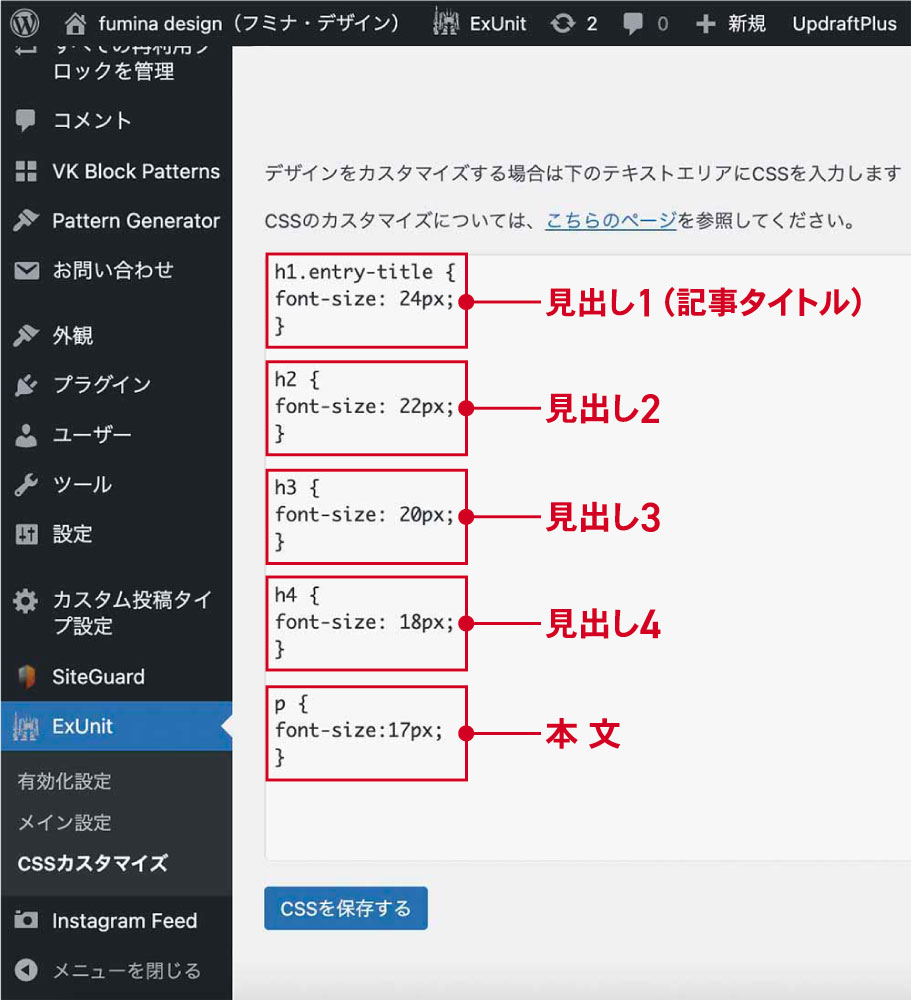
CSS記述例

とりあえず、fumina designは以下の文字サイズで記述してみました。
h1.entry-title {
font-size: 24px;
}h2 {
font-size: 22px;
}h3 {
font-size: 20px;
}h4 {
font-size: 18px;
}p {
font-size:17px;
}
※コメントアウトを入力すると何故かCSSが反映されなかったので、あえて記述していません。

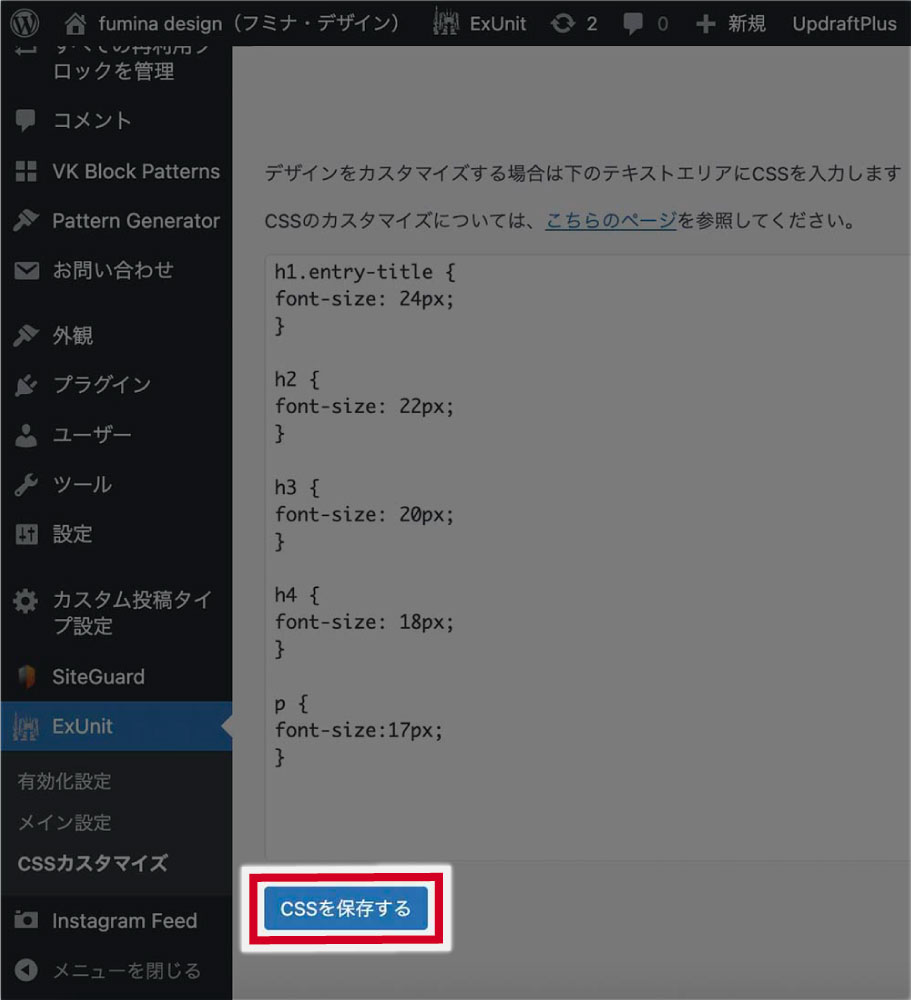
「CSSを保存する」をクリックし、変更完了となります。
まとめ
「WordPress」のテーマ「Lightning」の「記事タイトルや見出し、本文の文字サイズ」を変更する方法のご紹介記事でした。
毎回、「ExUnit」>「CSSカスタマイズ」の場所がどこだったか忘れてしまうので、備忘録としてまとめてみました。
「外観」>「テーマの編集」からCSSファイルを根本的に変更する必要がなく、簡単にできるのがすばらしいです。
「Lightning」は、WordPressの中では有名で使いやすくて定番のテーマ。
このサイトも「Lightning」で構築しています。かゆい所に手が届くような拡張性のあるプラグインがありがたいです。
開発元の株式会社ベクトルさんのオンライン勉強会にも参加したことがあります。


